INSERTAR CÓDIGO FUENTE EN TUS PÁGINAS WEB O BLOGS
Muchas veces necesitamos insertar algún código fuente en nuestros post. La manera en que yo lo hago habitualmente, es copiar el código fuente a un procesador de texto (por ejemplo libreoffice), aplicarle algún complemento (por ejemplo cooder) que haga "colorear" la sintaxis, y luego pegar el resultado en la pagina web.
Bien, pues hay un "truco" más sencillo, y es usando http://pastebin.com/ que te proporciona una muy buena presentación y sin "jaleos" de formato de código de tu pagina web...
Os explico todo el proceso:
1) Tenéis que daros de alta en http://pastebin.com/ (es gratuito), podéis subir tantos códigos como queráis y en diversos lenguajes de programación...
2) Voy a crear un código para ello, pulsar el botón de "create new paste":
3) Entráis en el editor
Rellenáis vuestro código, eliges el lenguaje, tiempo de espiración, privado o público y nombre, y le dais al botón "Submit"
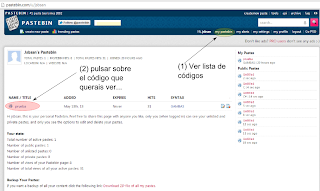
4) Pulsar en el botón "my pastebin" (1), y veréis el listado de códigos que tengáis en nuestro caso, solo aparece "prueba".
5) Si pulsáis sobre "prueba" (2), os mostrará la siguiente pantalla.
Si pulsáis sobre "Embed", obtendréis el código fuente necesario para insertar vuestro programa...
Ahora en vuestra página web pegais el código, aseguraos que teneis la opción de edición en html...
y obtendreis el siguiente resultado:
Con script:
Con iframe:
Saludos