Trucos sobre manejo de softwarelibre y gnu linux. También a los programas que hago en gambas3, python, java, etc.... Consejos y trucos sobre otros programas: excel, word, internet, instalación de programas, Arduino y demás....
Páginas
- Página principal
- Indice por Tags
- Indice por Fechas
- Podcasts sobre GNU/Linux en español
- FotoMontajes GNU/LINUX
- Gestión de Obras: Mediciones, Presupuestos, Facturas...
- Enlaces / Link
- Enlaces JsbSan
- Encuestas Y Estadisticas
- Tutoriales y Manuales de Gambas
- Revistas
- Video tutoriales
- Código fuentes de algunas aplicaciones:
- FORO JSBSAN
- Formulario de Informacion
- Libros Publicados
lunes, 29 de diciembre de 2014
Videos: resetear la Bios y montar un pc a tu medida
Os dejo aquí un par de videos del canal de RinconStiff ( lista de tutoriales ):
Uno nos explica como resetear una Bios:
Y otro dos videos donde explica como montar un pc a medida explicando detalles como los tipos de memoria, micros, tarjetas de video, etc.:
Explicación de componentes necesarios:
Armando el PC:
Espero que os guste, que os divertíais viéndolo y sobre todo que aprendéis mucho con este canal
Saludos
viernes, 26 de diciembre de 2014
Ejemplo de Gambas3 y uso de la libreria SDL
Ejemplo de Gambas3
y uso
de la libreria SDL
Os traigo un ejemplo de uso de la libreria SDL en gambas3, extraido de la forja de aplicaciones de gambas3 de Francia: http://www.gambasforge.org/code-134-noel.html, cuyo autor es Jack y que Shell lo comentó en el foro de gambas3. La libreria sdl (http://es.wikipedia.org/wiki/Simple_DirectMedia_Layer ) esta integrada en gambas3, mediante el componente gb.sdl (para los gráficos) y gb.sdl.sound (para el sonido)
Os doy una pequeña explicación de como esta hecha:
1) Para poder usar el componente gb.sdl , debes de activarlo en el menu Proyecto/Propiedades/Pestaña Componentes. Como tambien
Al activar estos dos componentes, vamos a poder usar las clases Window (http://gambaswiki.org/wiki/comp/gb.sdl/window?l=es), Music (http://gambaswiki.org/wiki/comp/gb.sdl.sound/music?l=es)
y tendremos accesos a los eventos _draw() (para redibujar la pantalla) y _KeyPress() (para leer el teclado)
2) La estructura del proyecto:
Es la siguiente:
Podeis ver que el código fuente, tiene un módulo llamado MMain (que tiene el método _main() y es clase de inicio,(lo primero que se ejecutará del programa), y luego la carpeta Datos con las imágenes a usar por la aplicación.
3) Analisis del móulo MMain:
3.1) Inicialmente se define todas las variables del módulo.
La primera definición es la de Private Screen As New Window As "Screen"
que crea un nuevo objeto "Screen" que es una instancia de la clase Windows. A la vez lo enlazamos con un observador llamado "Screen"
Luego continua definiendo distintas variables integer, boolean, y del tipo "image" que almaceneran las imagenes que usemos.
3.2) Subrutina Main()
Crea unos arrays que se usaran para los copos de nieve y llama la subrutina init()
3.3) La subrutina Init()
Esta subrutina definirá las dimensiones del objeto Screen, definiendo que sea a ventana completa y la muestra.
Cargará la imagenes en la variables mediante:
Nombre_Variable = Image.load(nombre_archivo_imagen)Cargará tambien la fuente y el texto a mostrar "merry christmas everyone... "
Charge_Fonte()
Texte()
y definirá aleatoriametne los puntos de inicio de los copos de nieve.
RandomizeAdemas se se encargará de cargar la musica de fondo y ejecutarla:
For i = 1 To 150
xp[i] = (Rnd * 8) - 5
yp[i] = (Rnd * 8) + 1.2
x2[i] = screen.width
x2[i] = Rnd(x2[i])
y[i] = Rnd(y[i])
Next
Music.Load("Noel.ogg")
Music.Play(-1, 1)
3.4) Evento screen_draw()
Define lo que hará la aplicación cada vez que se redibuje.
Mediante varios algoritmos simples va colocando las imagenes mediante la orden
Draw.Image()Para no hacerlo demasiado largo, llama a otras subrutinas:
rosace() ' dibuja un papa noel subido en un globo
Boucing() 'dibuja imagenes rebotando en la pantalla
Traineau() 'muestra un trineo desplazandose por la pantalla
snow() 'muestra efecto de nieve cayendo.
Horror() 'dibuja una papanoel feo y ejecuta distinta musica
scrolle() 'realiza el movimiento del texto por la pantalla
3.5) Evento Screen_KeyPress()
Se encarga de leer el teclado, y si se produce la pulsación de la tecla Escape, para la musica y cierra la ventana y con ello la aplicación.
Os dejo aqui un pequeño video para que veais el resultado:
Descarga del código fuente de NOEL: enlace a la forge gambas (francia)
Descarga del códido fuente BELEN (variante): enlace del drive google
Fuente:
http://www.gambas-es.org/viewtopic.php?f=5&t=4315&highlight= (Shell)
jueves, 25 de diciembre de 2014
Direcciones web de periódicos y diarios
Direcciones web de periódicos
Hola Amigos, y feliz navidad... Os traigo unas cuantas direcciones de periódicos online... como ya no tenemos google new...Periódicos:
http://www.20minutos.es/
http://elpais.com/
http://www.elmundo.es/
http://www.abc.es/
http://www.diariodesevilla.es/
http://elcorreoweb.es/
http://www.larazon.es/
http://www.lavanguardia.com/index.html
Deportivos
http://as.com/
http://www.mundodeportivo.com/index.html
http://www.sport.es/es/
http://www.marca.com/
Prensa Económica
http://cincodias.com/
http://www.eleconomista.es/
http://www.expansion.com/
Por último os dejo esta dirección que esta bastante bien, ya que muestras las portadas:
http://kiosko.net/ (todo el mundo)
http://kiosko.net/es/ (españoles)
http://kiosko.net/es/geo/Andalucia.html (andalucía)
Saludos
miércoles, 24 de diciembre de 2014
Pruebas unitarias en gambas3 / Gambas Unit Testing
Pruebas Unitarias en gambas3
Gambas Unit Testing
Una de las cosas que se echaban de menos en gambas3, es la posibilidad de hacer pruebas unitarias de nuestros programas. Pues ya existe un componente (en pruebas), desarrollado por Adrien Prokopowicz ( hilo de las listas de desarrolladores ) que es capaz de hacerlas y que seguramente pronto lo veamos integrado en el IDE de Gambas3.
En este articulo os explico como usar una versión modificada por mi de la que presentó Adrien, ya que la mia muestra los resultados en un formularios que admite copiar los resultados de las pruebas al portapapeles para pegarlos en otras aplicaciones (ejemplo hojas de cálculos, procesadores de texto).
Empezamos desde el principio:
¿que son pruebas unitarias?
Una prueba unitaria es una forma de comprobar el correcto funcionamiento de un módulo de código (función o método). Esto sirve para asegurar que cada uno de los módulos funcione correctamente por separado. (http://es.wikipedia.org/wiki/Prueba_unitaria)
Por ejemplo:
Tenemos una función que se encarga de sumar números. La prueba sería usar la función para sumar los números 8 y 5, y como sabemos cual es el resultado (13), la prueba unitaria comprobaría esto y si no funciona, nos informa del error.
Las pruebas unitarias nos permite:
1) Comprobar si el módulo (función/método) devuelve el resultado esperado.
2) Si hacemos un cambio en el código, podemos volver a repetir la prueba, sin necesidad de cambiar nada.
3) El componente de pruebas unitarias, nos permitirá poder añadir tantas pruebas como necesitemos a una misma función o a varias funciones.
4) Ahorrar mucho tiempo en el testeo de nuestro programa.
-----------------------------------------------------------------------------------
Vamos a usar el componente unitForm que he creado.
Existen 3 variantes según usemos gb.qt4, qb.gtk o gb.gui. Os descargais (del enlace que viene al final del articulo) los 3 archivos .deb y lo instaláis en vuestro sistema.
Pasos a seguir:
1) Abrir nuestro proyecto de gambas3, y añadir el componente. Menu: Proyecto/Propiedades/Pestaña Componentes
2) Crear una nueva carpeta en "Fuentes", llamandola "unit". Alli crearemos las clases de pruebas unitarias.
3) En esa carpeta, crearemos las clases de pruebas (podemos definir varias)
Estas clases deben ser exportables y que hereden de la clase "UnitTest". Hay que poner al inicio del código de la clase:
4) Dentro del evento _Run(), definimos las pruebas.
Podemos definir tantas pruebas como deseemos.
6) Para ejecutar las pruebas, creamos una clase que herede de _UnitTestLauncher
7) Si ejecutamos la aplicación, se realizan los test, y se mostrará el resultado
Existen 3 variantes según usemos gb.qt4, qb.gtk o gb.gui. Os descargais (del enlace que viene al final del articulo) los 3 archivos .deb y lo instaláis en vuestro sistema.
Pasos a seguir:
1) Abrir nuestro proyecto de gambas3, y añadir el componente. Menu: Proyecto/Propiedades/Pestaña Componentes
 |
| Dependiendo de libreria gráfica esteis usando (gb.qui, qb.gtk o gb.qt4) activais uno de los UnitForm. |
2) Crear una nueva carpeta en "Fuentes", llamandola "unit". Alli crearemos las clases de pruebas unitarias.
3) En esa carpeta, crearemos las clases de pruebas (podemos definir varias)
Estas clases deben ser exportables y que hereden de la clase "UnitTest". Hay que poner al inicio del código de la clase:
' Gambas class file
Inherits UnitTest
Export
Public Sub _Run()5) Ejemplo de una prueba, seria:
Me.assert(funcion()=4,"error prueba")Se traduciría en: Si la función() devuelve 4, la prueba se pasa con éxito, sino, mostrará la frase "error en prueba"
Podemos definir tantas pruebas como deseemos.
6) Para ejecutar las pruebas, creamos una clase que herede de _UnitTestLauncher
' Gambas class file Inherits _UnitTestLauncherE indicamos que sea la clase de inicio:
7) Si ejecutamos la aplicación, se realizan los test, y se mostrará el resultado
Os dejo un video donde explico visualmente todo el proceso:
Enlaces:
Enlace de descarga del componente y el ejemplo: componente UnitForm
Carpeta de ejemplo: carpeta de ejemplo
Nota:
Esta es la lista completa de métodos disponiles de la clase UnitTest es:
Esta es la lista completa de métodos disponiles de la clase UnitTest es:
Public Sub Assert(expression As Boolean, Optional failureText As String) ''Asserts that the given boolean is true
Public Sub AssertFalse(expression As Boolean, Optional failureText As String) ''Asserts that the given boolean is false
Public Sub AssertEquals(arg1 As Variant, arg2 As Variant, Optional failureText As String) ''Asserts that the two given variants are equal
Public Sub AssertNotEquals(arg1 As Variant, arg2 As Variant, Optional failureText As String) '''Asserts that the two given variants are not equal
Public Sub AssertSame(obj1 As Object, obj2 As Object, Optional failureText As String) ''Asserts that the two given objects are the same (i.e. they are at the same address in memory)
Public Sub AssertNotSame(obj1 As Object, obj2 As Object, Optional failureText As String) '' Asserts that the two given objects are not the same
Public Sub AssertNull(arg1 As Variant, Optional failureText As String) ''Asserts that the given variant equals null
Public Sub AssertNotNull(arg1 As Variant, Optional failureText As String) ''Asserts that the given variant does not equals null
martes, 23 de diciembre de 2014
Listar el código fuente de un proyecto
Listar el código fuente de un proyecto
Os dejo una pequeña utilidad para listar el código fuente de un proyecto realizado en gambas3, donde se pueden obtener el árbol del proyecto y el código fuente de los archivos *.class, *.module y *.form
todos ellos en un único fichero de texto. Ideal para documentar vuestro proyecto.
El programa se ejecuta en la linea de comando escribiendo:
$listproject
Enlace de descarga codigo fuente e instalador .deb: enlace a drive google
List the source code of a project
I leave a small utility to list the source code of a project in gambas3, where you can get the project tree and source code files * .class, * .module and *.Form all in a single text file. Ideal for documenting your project.
The program runs on the command line by typing:
$listproject
Download link (source code and install .deb): Link to drive google
Uso de Expresiones Regulares en Gambas
Uso de Expresiones Regulares en Gambas
¿que son expresiones regulares?Una expresión regular, a menudo llamada también regex, es una secuencia de caracteres que forma un patrón de búsqueda, principalmente utilizada para la búsqueda de patrones de cadenas de caracteres u operaciones de sustituciones. Por ejemplo, el grupo formado por las cadenas Handel, Händel y Haendel se describe con el patrón "H(a|ä|ae)ndel". La mayoría de las formalizaciones proporcionan los siguientes constructores: una expresión regular es una forma de representar a los lenguajes regulares (finitos o infinitos) y se construye utilizando caracteres del alfabeto sobre el cual se define el lenguaje.
Para usar las expresiones regulares, tenemos el componente gb.pcre, que hay que activarlo en el menu Proyecto/Propiedades/Componentes:
también en la documentación podemos ver la sintaxis de los patrones que se pueden usar: http://gambaswiki.org/wiki/doc/pcre
Ejemplo:
Este ejemplo extrae de la frase "From pepito.perez@aqui.com Sat Jan 5 09:14:16 2008", la dirección electrónica, la hora, y el dominio del correo electrónico.
'
Gambas class file
Public
Sub
_new()
End
Public
Sub
Form_Open()
Print
ResultadoER("From
pepito.perez@aqui.com Sat Jan 5 09:14:16 2008",
"(\\S+@\\S+)")
Print
ResultadoER("From
pepito.perez@aqui.com Sat Jan 5 09:14:16 2008",
"([0-9][0-9]):([0-9][0-9]):([0-9][0-9])")
Print
ResultadoER("From
pepito.perez@aqui.com Sat Jan 5 09:14:16 2008",
"@([^
]*)")
End
Public
Function
ResultadoER(cadena
As
String,
expresion
As
String)
As
String
Dim
re
As
RegExp
re
=
New
RegExp(cadena,
expresion)
If
re.Count
=
1
Then
Return
re.Text
Else
If
re.count
<>
0
Then
Return
re[0].text
Else
Return
("No
devuelve resultado")
Endif
Endif
End
Ejecutando el programa nos devuelve:
pepito.perez@aqui.com
09:14:16
@aqui.com
 |
| Depurando el programa: Viendo los valores de re[], en modo depuración usando un punto de interrupción |
Para saber más:
http://www.regexr.com/
Nota:
Para usar expresiones regulares simples también tenemos la orden Scan y like
Descarga del ejemplo: alojado en google drive
Fuente:
http://www.gambas-es.org/viewtopic.php?t=4307&p=24480#p24480 (Shell)
lunes, 22 de diciembre de 2014
Truco: Como Guardar (y Abrir) comprimidos los archivos de datos de nuestros programas
Truco:
Como Guardar (y Abrir) comprimidos
los archivos de datos de nuestros programas
En este artículo, os comento como guardar datos de nuestros programas y luego abrirlos, comprimiendo los archivos. Aunque lo explico usando código de Gambas, es aplicable a otros lenguajes Python, Java, etc... Básicamente se trata de usar el comando del sistema tar, y para que se entienda mejor, os haré la explicación de como lo hace el programa pintascreen.
El programa pintascreen, maneja los siguientes datos:
- Una imagen de fondo
- Un array de objetos del tipo "dibujo", que es el que contiene las diversas primitivas de dibujo, osea los objetos del tipo "marcador", "texto", "linea", "flecha", "chincheta", etc... que es lo que va dibujando el usuario.
- Una imagen miniatura de todo lo que ha dibujado, que la usa para mostrarla en el formulario de "abrir":
Os describo los pasos a seguir para Guardar los datos:
Los archivos que tenemos que guardar por cada captura son:
fondo.jpg: es la imagen del fondo
mini.jpg: es una imagen en miniatura de lo dibujado (incluyendo el fondo)
figuras.txt: es un archivo de texto plano, donde se guardan los datos de las figuras dibujadas (ancho, color, coordenada de inicio y fin, etc..)
Pasos a seguir:
0) Pedir la ruta y el nombre del archivo donde guardaremos los datos. Lo guardaremos en la variable "rutafichero"
1) Generar los archivos, tanto la imagen de miniatura como el archivo .txt de las figuras dibujadas.
No entro en detalles, porque para cada programa será distinto, pero podeis ver como se hace en el pintascreen en el módulo: ModuleAbrirGuardar, en el método guardar().
2) Copiarlos en una ruta.
En nuestro caso, los vamos a copiarlo en el directorio /tmp/pintascreenGuarda/
3) Crear el tar.gz
Mediante el siguiente comando, vamos a crear el archivo comprimido que contenga los 3 archivos:
comando
=
"cd
/tmp/pintascreenGuarda/;tar czvf \"" &
File.Name(rutafichero) & ".tar.gz\"
*"
Nota:Es muy importante que usemos "cd" para desplazarnos al directorio donde tenemos los archivos, y luego usar ";" para unir la siguiente orden (tar).
y lo ejecutamos con la orden Shell:
Shell
comando
Wait
4) Cambiamos la extensión .tar.gz por .pintascreen y lo movemos a la ruta seleccionada:
comando
=
"mv
/tmp/pintascreenGuarda/" &
File.Name(rutafichero)
&
".tar.gz "
&
Rutafichero
&
".pintascreen"
Shell comando Wait
5) Borrar archivos temporales.
Borraríamos los archivos que tendríamos en la carpeta "/tmp/pintascreenGuarda/":
For
Each
nombrearchivo
In
Dir("/tmp/pintascreenGuarda/",
"*.*",
GB.File).Sort()
Kill
"/tmp/pintascreenGuarda/"
&
nombrearchivo
Next
Así obtenemos un archivo con extensión .pintascreen, que realmente es un tar.gz, con los archivos de los datos comprimidos y empaquetado.
Pasos para Abrir los archivos .pintascreen
0) Elegir el archivo que queremos abrir, lo llamaremos "rutafichero"
1) Creamos el directorio de trabajo, en nuestro caso lo llamamos "/tmp/pintascreenAbrir", y si no existe lo creamos:
If
Not
Exist("/tmp/pintascreenAbrir")
Then
Mkdir
"/tmp/pintascreenAbrir"
Endif
2) Borramos el contenido del directorio de trabajo, por si hubiésemos abierto otro archivo anteriormente.
'borrar
archivos existentes
For
Each
nombrearchivo
In
Dir("/tmp/pintascreenAbrir",
"*.*",
GB.File).Sort()
Kill
"/tmp/pintascreenAbrir/"
&
nombrearchivo
Next
3) Copiamos el archivo y lo descomprimirmos.
'copia
el archivo y lo descomprime el archivo
Copy
Rutafichero
To
"/tmp/pintascreenAbrir/"
&
File.Name(Rutafichero)
Shell
"cd
/tmp/pintascreenAbrir/;tar -zxvf \"/tmp/pintascreenAbrir/"
& File.Name(Rutafichero) & "\""
Wait
Nota:
Es muy importante que usemos "cd" para desplazarnos al directorio donde tenemos los archivos, y luego usar ";" para unir la siguiente orden (tar).
4) Ya con los archivos descomprimidos, lo usaríamos en el programa, por ejemplo en el pintascreen, se cargaría el fondo, se leería el fichero de figuras.txt, para crear los objetos de dibujo.
Extracción de un archivo concreto:
Os dejo por ultimo, la forma de extraer un archivo en concreto, que es lo que uso para cuando estamos en el formulario de abrir, y nos muestra la miniatura. Se trata de usar el comando tag -zxvf indicándole la ruta donde queramos que se descomprima y el nombre del fichero que queramos extraer. Esto lo hago con el método "cargaImagen()", que esta en el módulo "ModuleAbrirGuardar"
Public Sub cargaImagen(Rutafichero As String) As Picture
'leer el archivo, lo descomprime, y carga la vista minuatura...Try Kill "/tmp/mini.jpg"
Shell "cd /tmp;tar -zxvf \"" & Rutafichero & "\" mini.jpg" Wait
If Exist("/tmp/mini.jpg") ThenReturn Picture.Load("/tmp/mini.jpg")ElseReturn NullEndif
End
Como veis, la función recibe el nombre (ruta incluida), del fichero que queremos ver si miniatura, y devuelve un objeto Picture.
Extrae el fichero mini.jpg (en la ruta /tmp) ,
Shell "cd /tmp;tar -zxvf \"" & Rutafichero & "\" mini.jpg" Wait
y lo carga y devuelve
Return Picture.Load("/tmp/mini.jpg")
Si hay no lo encuentra, devuelve Null
Return Null
Por último os comento que seguramente existen otros métodos más óptimos y con mejor rendimiento para hacer esto, yo os lo comento para que veais la forma en que lo hago yo, y como lo he usado en varios de mis programas con éxito.
Nota:
El código fuente del programa pintascreen lo podéis descargar en:
sábado, 20 de diciembre de 2014
Nuevo Programa de Software Libre: Gestión De Aquileres
Nuevo Programa de Software Libre:
Gestión De Aquileres
Gestionar los alquileres viviendas, datos de los inquilinos, contratos (relación entre el inquilino y la vivienda), tener en cuenta los gastos de reparación, de mantenimiento de las viviendas, los pagos de los inquilinos, y también sus impagos, realizar balances para saber cuanto nos rinde el negocio... todo esto lo podrá realizar con el programa Gestión de Alquileres.
El programa tiene un formulario principal, donde podrá trabajar, y tener los datos que le interese en la pantalla, ademas podrá crear informes para imprimirlos o guardarlos en formato pdf.
 | |
|
 |
| Estos botones nos facilitan el desplazamiento entre las distintas pestañas, configurar la aplicación y salir de esta. |
 |
| En esta zona de la aplicación veremos los detalles relacionados con las viviendas, inquilinos y contratos. |
Aqui teneis la página del proyecto, donde podeis ver capturas de pantalla, videos tutoriales, y descargaros el código fuente y el instalador:
Saludos
Saludos
jueves, 18 de diciembre de 2014
Analisis y Diseño de una aplicación: Herramienta UML. Presentación en video
Análisis y Diseño de una aplicación: Herramienta UML. Presentaciones en video
UML significa Lenguaje Unificado de Modelado
Es un sistema que nos permite modelar los sistemas de software, mediante gráficos, para visualizar, especificar, construir y documentar un sistema.
Encontre en http://prezi.com/, una presentación sobre UML, realizada por Andres Leonardo Moreno Moreno, que me gustó mucho y la he convertido en video para que la veais
Otra que es más resumida y que se centra en los principales diagramas que existen, realizada por Martín Rasgado:
Enlace a las presentaciones en prezi.com:
https://prezi.com/fc8cpth0-dml/uml-lenguaje-unificado-de-modelado/
https://prezi.com/k5jsxqjvsovg/el-uml-lenguaje-unificado-de-modelado/
miércoles, 17 de diciembre de 2014
Calcurse: Un calendario y gestor de listas tareas en tu terminal
Calcurse:
Un calendario y gestor de listas tareas en tu terminal
¿te gusta la terminal?¿deseas un programa que te ayude con tus citas, lista de tareas, calendario que consuma pocos recursos? Pues este post te gustará.Este programa combina un calendario, con un gestor de tareas dependientes, un programador y un sistema de notificación configurable usando una interfaz ncurses. También permite exportar tus calendarios y notas o otros formatos fácilmente imprimibles.
Para instalarlo:
En Debian, Ubuntu, linux mint, minino-picaros, y derivadas:
$ sudo apt-get install calcurse
En fedora
$ yum install calcurse
CentOs / RHEL:
$ yum install gcc ncurses-devel
$ wget http://calcurse.org/files/calcurse-3.2.1.tar.gz
$ tar xvfvz calcurse-3.2.1.tar.gz
$ cd calcurse-3.2.1
$ ./configure
$ make
$ make install
Para lanzar el programa escribir en la terminal:
$ calcurse
Esta es la interfaz con las siguientes secciones:
En la parte inferior tenemos los menus, que se ejecutan pulsando alguna tecla:
| (1) Teclas en Citas y Eventos |
| (2) Teclas en Calendario |
| (3) Teclas en "Tareas" |
Con la tecla "tabulador" nos movemos entre las distintas secciones.
Con la tecla "o", vemos más comandos disponibles en cada sección.
Cómo agregar citas y tareas a realizar:
Para añadir una nueva cita para hoy y una nueva tarea a realizar con las combinaciones de teclas Ctrl + A y Ctrl + T, respectivamente.
Si queremos añadir una cita para una fecha que no sea hoy, podemos navegar por el calendario utilizando las teclas Ctrl + L (1 día), Ctrl + H (-1 día), Ctrl + J (1 semana), y Ctrl + K (-1 semana) combinaciones de teclas antes de añadir una cita o tarea a realizar.
Configuración de Notificaciones para Eventos:
Tenemos que pulsar la tecla "C" , y aparace el menu donde podemos configurar y vemos la opción de Notificaciones ("N"):
Si pulsamos "N", vemos la opciones de los formatos que se admiten para hacer las notificaciones y tendremos que pulsar ctrl+N o ctrl+P para movernos entre las opciones, y "Q" para terminar
Espero que os haya gustado el post.
Saludos
Julio
http://xmodulo.com/schedule-appointments-todo-tasks-linux-terminal.html
También te puede interesar:
Como integrar google calendar en el escritorio (http://xmodulo.com/integrate-google-calendar-linux-desktop.html)
martes, 16 de diciembre de 2014
PintaScreen 0.0.56: seguimos con mejoras
 |
PintaScreen 0.0.56:
seguimos con mejoras
- Añadido Abrir y Guardar archivos con el contenido de la captura y lo que hemos dibujado.
 |
| Podemos guardar nuestro trabajo de edición de la captura, y modificarlos otro día Al navegar por los archivos .pintascreen, se nos muestra una miniatura de su contenido. |
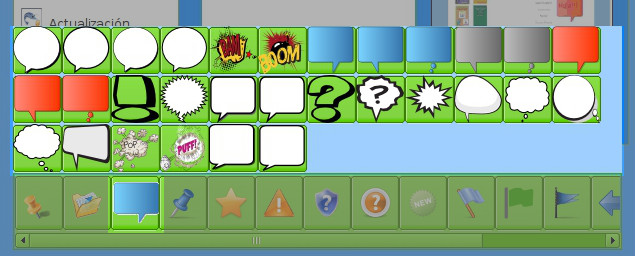
- Añadido biblioteca de "Bocadillos"
 |
| Nueva librería de imágenes "bocadillos" |
- Los rectángulos, elipses, y los dibujos a mano alzada ahora podemos rellenarlos admitiendo transparencias
 |
| Podemos sombrear o incluso ocultar zonas |
- La tecla "b" que ocultaba la barra de herramientas, no funcionaba.
- La ventana de la web-cam, salia aunque no hubiera cámara física conectada.
Os dejo un video donde podeis ver comentadas todas estas mejoras:
Enlace de Descarga del código fuente y el instalador .deb:
Saludos
lunes, 15 de diciembre de 2014
Reutilización de Código en Gambas3:librerías y enlaces simbolicos
Reutilización de Código en Gambas3:
librerías y enlaces simbólicos
Llega un momento en que recopilamos mucho código (funciones, módulos, clases, formularios) nuestros o de otros programadores , que podemos reutilizarlos en nuestros nuevos proyectos. ¿como hacerlo?. Os explico varias formas:
1) Copiar y pegar
La primera forma es simplemente copiarlos a nuestro proyecto, que se puede hacer con el típico "copiar y pegar" del portapapeles o directamente copiando los archivos de código (.class, .module, .form) en nuestro proyecto (en la carpeta .src). Usando el IDE de gambas, esto se puede hacer con el menu del arbol del proyecto, con la opción "Nuevo" , elegir lo que queramos agregar al proyecto (una clase, un módulo o un formulario), y en el siguiente formulario ir a la pestaña "Existente", seleccionando el directorio y el archivo que queramos añadir.
2) Creando librerías
Añadir al proyecto (menú proyecto/propiedades/ pestaña librerías) un ejecutable .gambas que contenga las clases "Exportables" (es importante esto, que las clases se hayan definido con la palabra Export ( http://gambaswiki.org/wiki/lang/export?l=es ), y así poderlas usar.
Este método hace que las "tripas" de las clases (su código fuente) estén ocultas para los que las usan. Es importante tener hecha la documentación (por ejemplo, usando comentarios en las funciones) para que se muestre la ayuda en el IDE, o tener un documento donde se especifique como se deben de usar los métodos, así facilitamos su uso.
El problema de estos dos métodos es que si por alguna razón (por ejemplo encontrarnos un bug), modificamos el código "original", también tendremos que repasar manualmente los proyectos donde lo hemos usado para actualizarlos a los cambios. En el 1º caso mediante el editor, (lo cual genera mucho trabajo de revisión y es sensible a fallos de mecanografiado). En el 2º caso simplemente tendremos que borrar y añadir la nueva librería .gambas, hago mucho más rápido y simple.
3) Usamos "enlaces simbólicos"
El uso de "enlaces simbólicos", es el método más eficaz, para que añadir clases, módulos o formularios. Este método permite que si hacemos algún cambio en los archivos originales (Nota: deben de ser en los originales, no en nuestros archivos enlazados ya que estos no permiten modificarlos), por ejemplo corregir un bug, este cambio se transmite automáticamente a todos los proyectos que lo estén usándolo (nota: tendremos que cerrar y abrir el proyecto que estemos trabajando para que se actualicen los cambios).
 |
| Formulario de añadir un archivo (clase, módulo o formulario) existente con la opción activada de "crear enlace simbólico" |
La única desventaja es que al crear archivos de distribución de código fuente, el archivo .tar.gz, no se copian los "enlaces", sino los archivos a los que apunta. Por lo tanto la copia es completa pero sin la utilidad que tenemos con los enlaces simbólicos, para cuando cambiamos algo en los archivos originales.
4) Crear Componentes
Este método consiste en añadir al IDE de gambas, proyectos creados como "componentes". Este método lo desarrollaré en otro post, ya que son más pasos a seguir, y algo más complejo.
En el siguiente enlace, podéis ver un video de como se hace y su uso en un proyecto:
http://jsbsan.blogspot.com.es/2014/09/crear-un-componente-partir-de-otro.html
4) Crear Componentes
Este método consiste en añadir al IDE de gambas, proyectos creados como "componentes". Este método lo desarrollaré en otro post, ya que son más pasos a seguir, y algo más complejo.
En el siguiente enlace, podéis ver un video de como se hace y su uso en un proyecto:
http://jsbsan.blogspot.com.es/2014/09/crear-un-componente-partir-de-otro.html
Fuente:
Etiquetas:
código
,
enlaces
,
librerias
,
rehusar
,
reutilizar
,
simbólicos
Suscribirse a:
Comentarios
(
Atom
)



















